Nowadays, consumers expect to have unlimited shopping options such as curbside pickup or same-day delivery. Google team has analyzed increased searches for “along my route” and “in stock” and concluded that convenience is one of the most important factors for prospective buyers. Including product availability and pick-up options on each of your product description pages can increase your online conversion rates and drive store visits. In this article, we describe Google’s solution that can help you achieve this.
Google Product Locator solution
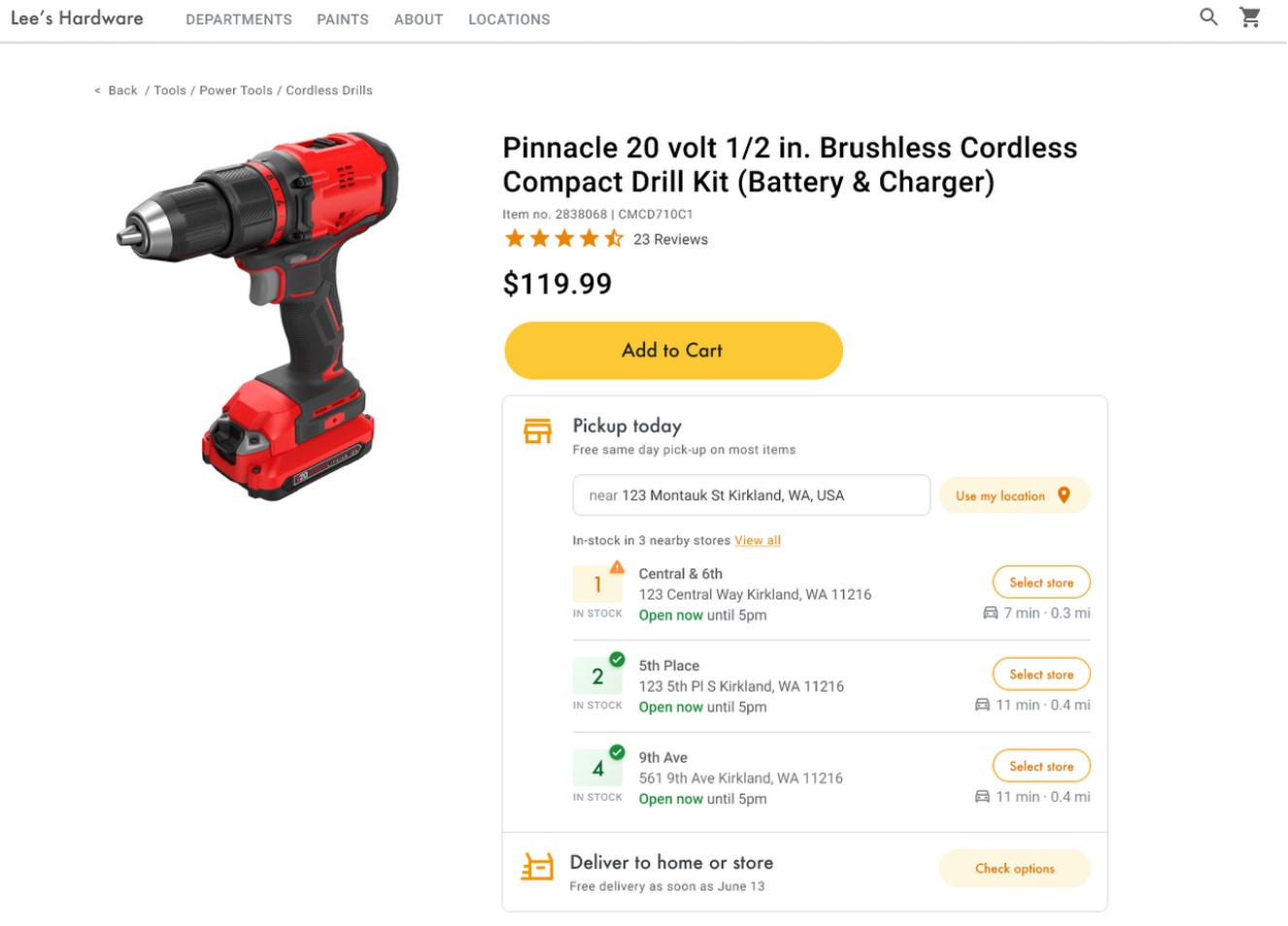
Using Product Locator on product description pages connects customers with the information they need for local pickup and delivery options. This way, customers are aware of pickup and delivery options throughout the whole buying journey, and not just checkout. Product Locator can further help drive customers to visit by showing the exact distance to the physical stores and even estimated driving time, to additionally highlight the convenience of a store visit.
A study conducted by Shopify found that showcasing local inventory boosted key store metrics including 45% of a local pickup who made an additional purchase upon arrival.
Product Locator implementation guide
Help online shoppers to find the best and most convenient way to get your product and implement the Product Locator solution in your e-store. We describe the core implementation steps below.
Enabling APIs
To implement Product Locator, you must enable the following APIs in the Google Cloud Console. Click on the links to go to the Google Cloud Console and enable each API for your selected project:
Associating store locations with Google Maps Platform places
In this step, you will match a store location with a place in Google Maps Platform as a set of final destinations where your users can pick up products. First, find the place ID that corresponds to each of the stores in your database. You can make a free call to the Find Place endpoint in Places API Place Search and request only the place_id field.
Here’s an example of requesting the place ID for the Google London office:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEYYou can store this place ID in your database with the rest of your store data and use it as an efficient way to request information about the store.
If your database of stores has street addresses but not geographic coordinates, use the Geocoding API to obtain the latitude and longitude of that address to calculate which stores are nearest to your customer.
Here’s an example of using the Geocoding API to obtain the latitude and longitude of the place ID that was returned for the Google London office:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEYIdentifying the user’s location
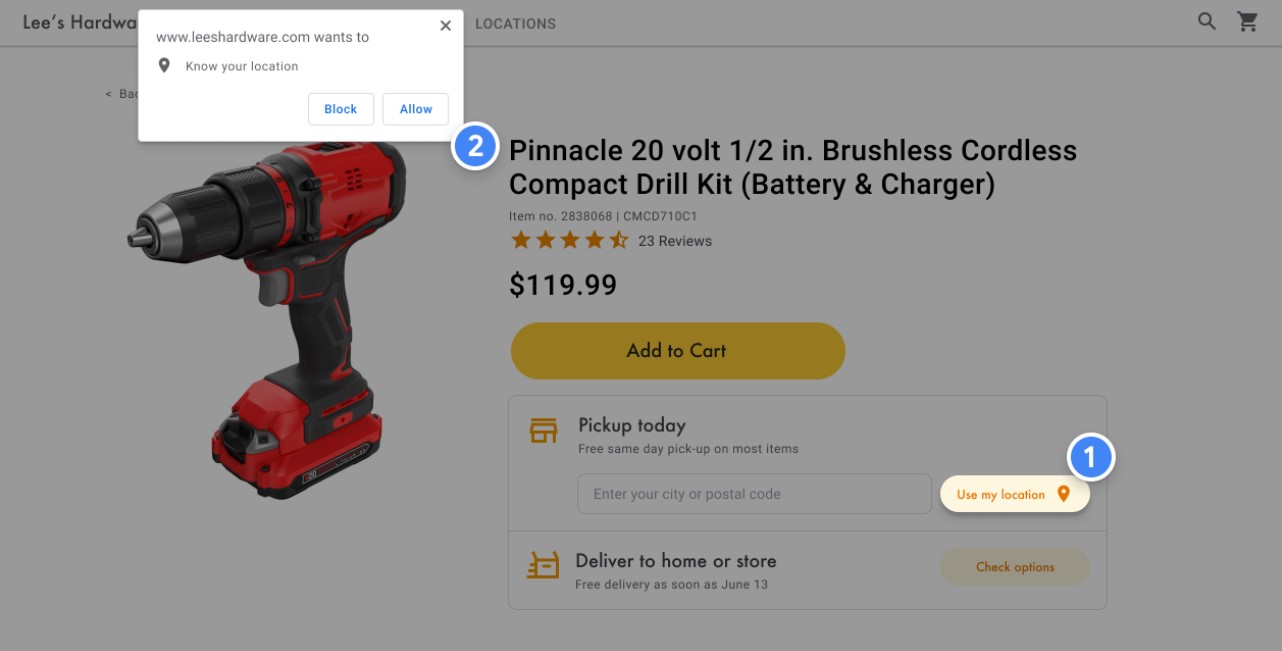
A key component in Product Locator is identifying your user’s starting location. You can offer two options for the user to specify their starting location: typing in the origin of their search, or granting permissions to web browser geolocation or mobile location services.
Today’s users are accustomed to the autocomplete type-ahead functionality on the consumer version of Google Maps. This functionality can be integrated into any application using the Google Maps Platform Places libraries on mobile devices and the web.
In the following example, add the Place Autocomplete library to your site by adding the libraries=places parameter to the Maps JavaScript API script URL.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap" defer></script>Next, add a text box to your page for user input:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>Finally, you need to initialize the Autocomplete service and link it to the named text box. Constraining the Place Autocomplete predictions to geocode types configures your input field to accept street addresses, neighborhoods, cities, and zip codes so users can input any level of specificity to describe their origin. Be sure to request the geometry field so that the response contains the latitude and longitude of the user’s origin. You’ll use these map coordinates to indicate the relationship of your locations to the origin.
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", searchFromOrigin);
}To request and handle HTML5 browser geolocation, see Google’s guide on how to enable a Use my location window.
Identifying the closest stores
Once you have the location of the user, you can compare this to where your store locations are. Doing this with the Distance Matrix Service, Maps JavaScript API helps your users select the location that is most convenient for them by driving time or road distance.
The Distance Matrix Service, Maps JavaScript API works by making a list of origin and destination locations and returning not only the travel distance but also the time between them. In a user’s case, the origin would be where they currently are, or their desired starting point and the destinations would be that of the locations. Origins and destinations can be specified as coordinate pairs or as addresses; when you call the service, the service matches the addresses. You can use the Distance Matrix Service, Maps JavaScript API with additional parameters to show results based on current or future driving times.
You can read more on implementing the Distance Matrix Service, Maps JavaScript API in Google’s documentation.
Displaying store information
You can share rich Place Details like contact information, hours of operation, and current open status to help customers pick their preferred location or finalize their order.
After making a call to the Maps JavaScript API to get Place Details, you can filter and render the response. To request Place Details, you will need the place ID of each of your locations.
The following Place Details request returns the address, coordinates, website, phone number, rating, and hours for the Google London place ID:
var request = {
placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU',
fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}Summary
When your users see your products online, they want to find the best and most convenient way to get their order. Make it as easy and fast as possible to increase your online conversion rates and attract more customers to your physical locations. In this article, we presented the most important steps to implement Product Locator. However, we recommend checking the full implementation guide created by Google and in case of any questions, feel free to reach out to us. Our Google Maps Platform experts will be happy to walk you through!