Last June, Google announced the beta version of the Local Context service that allows users to quickly and easily embed Google Maps into their desktop or mobile web apps. This service improves user experience, helps the users to make decisions faster, minimizes site abandonment, and increases the conversion rate. Recently, Google added new functionality that allows you to load and reload the Local Context layer whenever it’s beneficial for your users. We present the new functionality and show you how you can use it to optimize and improve your app.
How does it work?
The Local Context layer includes information such as place descriptions, price levels, ratings, reviews, photos, estimated time of arrival, and directions from the location. Now, Google improved Local Context by allowing you to decide whether you want the layer to load with Map, or separately. Therefore, you can load or update the Local Context based on business and customer needs.
We will show you how you can optimize Local Context to improve your user experience.
Load the Local Context layer in response to user intent
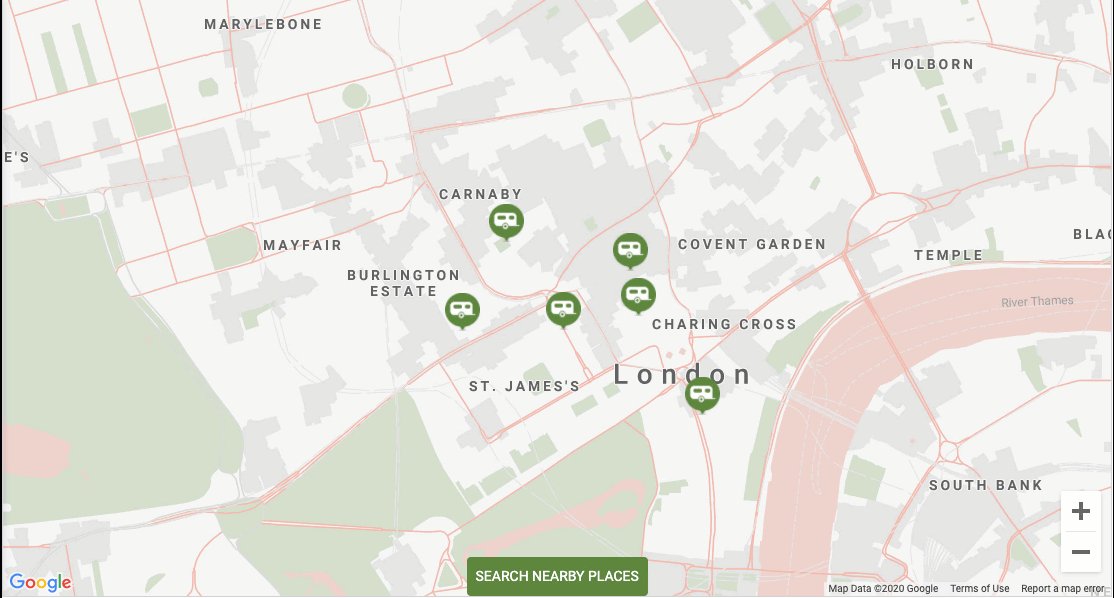
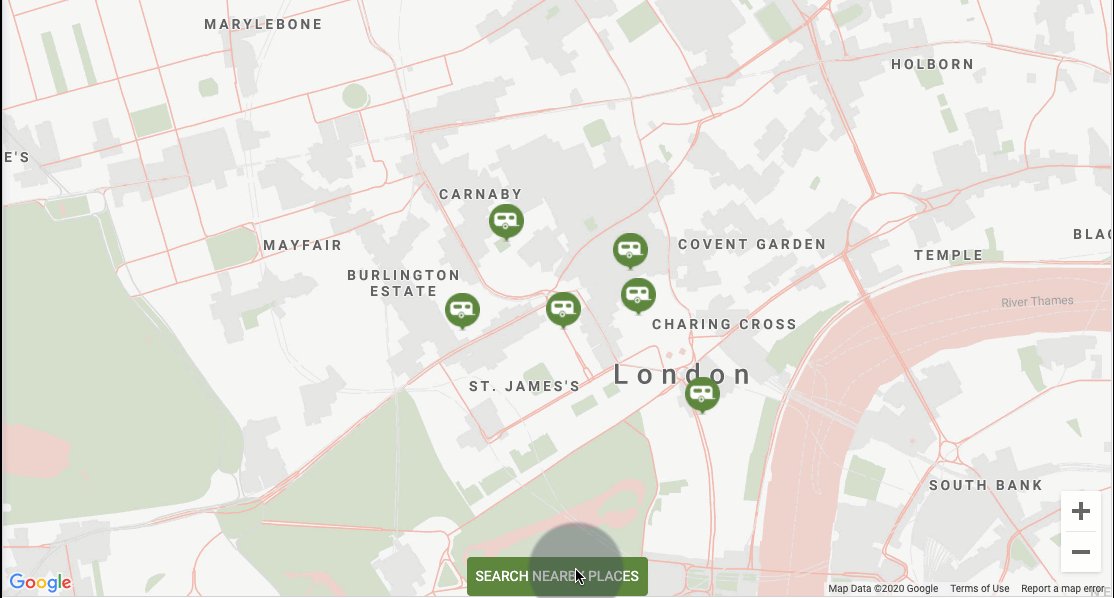
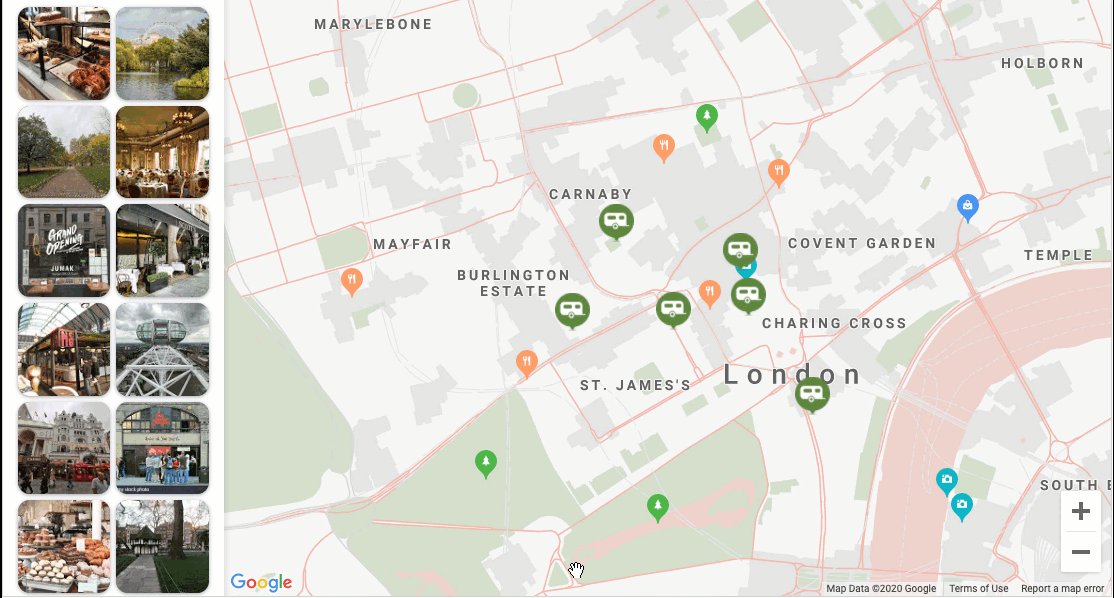
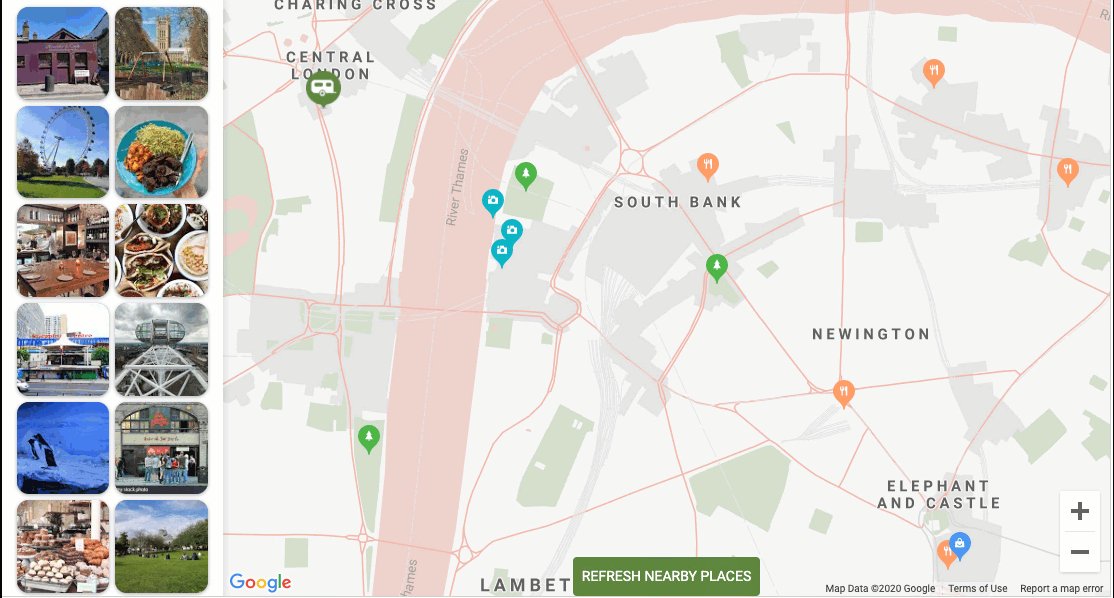
You can now display only the map until your user shows interest in local information by clicking a custom button, like “show nearby places” or “view local information”. Then, the Local Context layer will load and reveal more information for the user. With this option, you make sure to show only the information relevant to your users.
Sample code:
// Initialize the map without Local Context data.
const localContextMapView = new google.maps.localContext.LocalContextMapView({
element: document.querySelector('#map'),
placeTypePreferences: ['park', 'restaurant', 'tourist_attraction'],
maxPlaceCount: 0, // Avoids an automatic call to load places during initialization.
});
//...
// Show places now.
localContextMapView.maxPlaceCount = 12;Load the Local Context layer based on map interactions
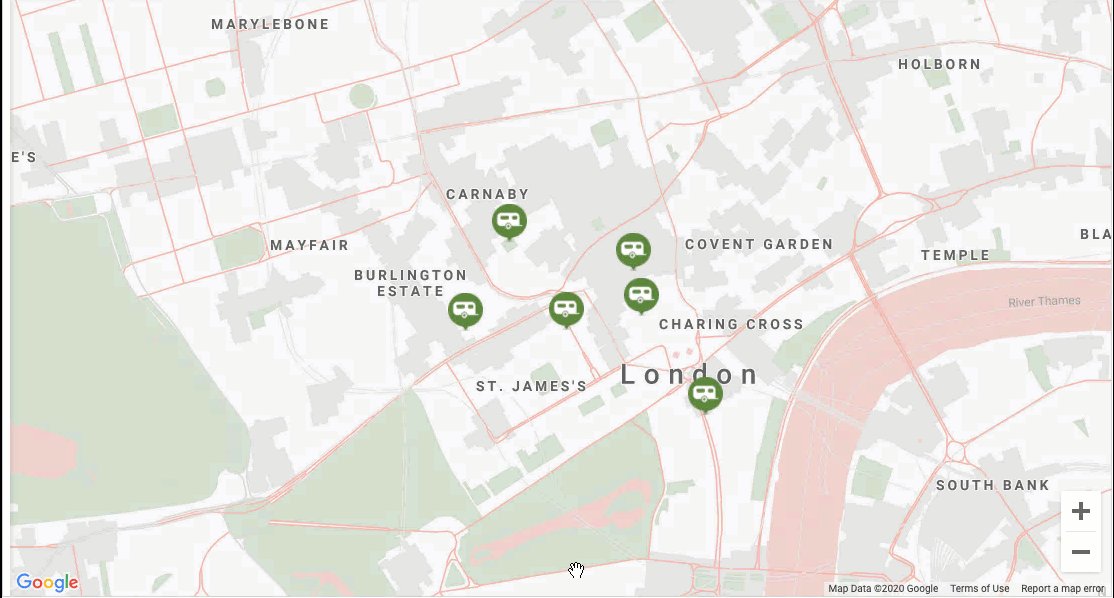
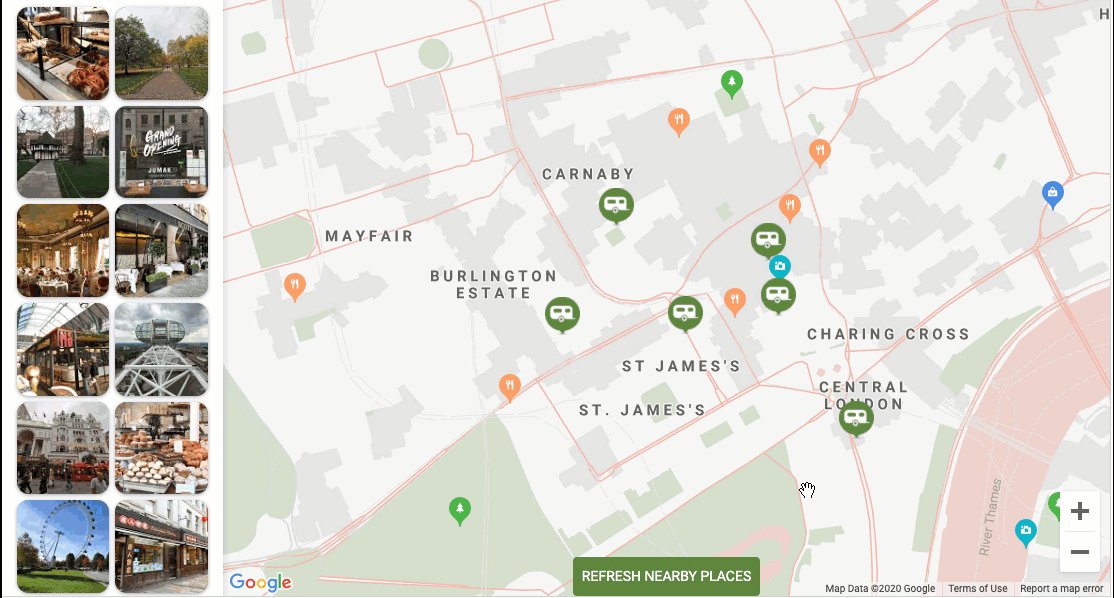
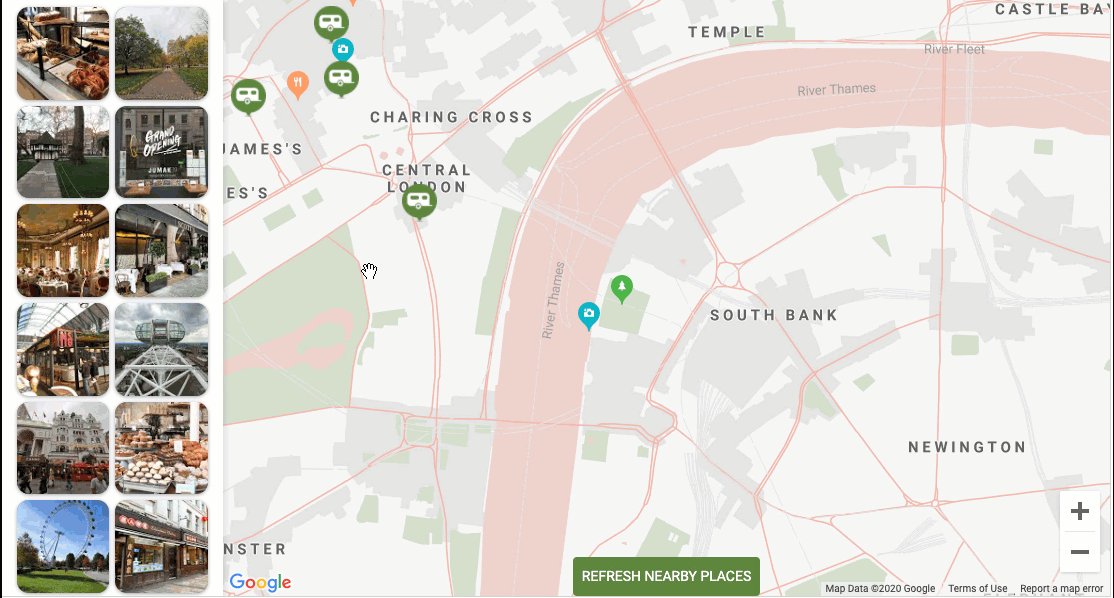
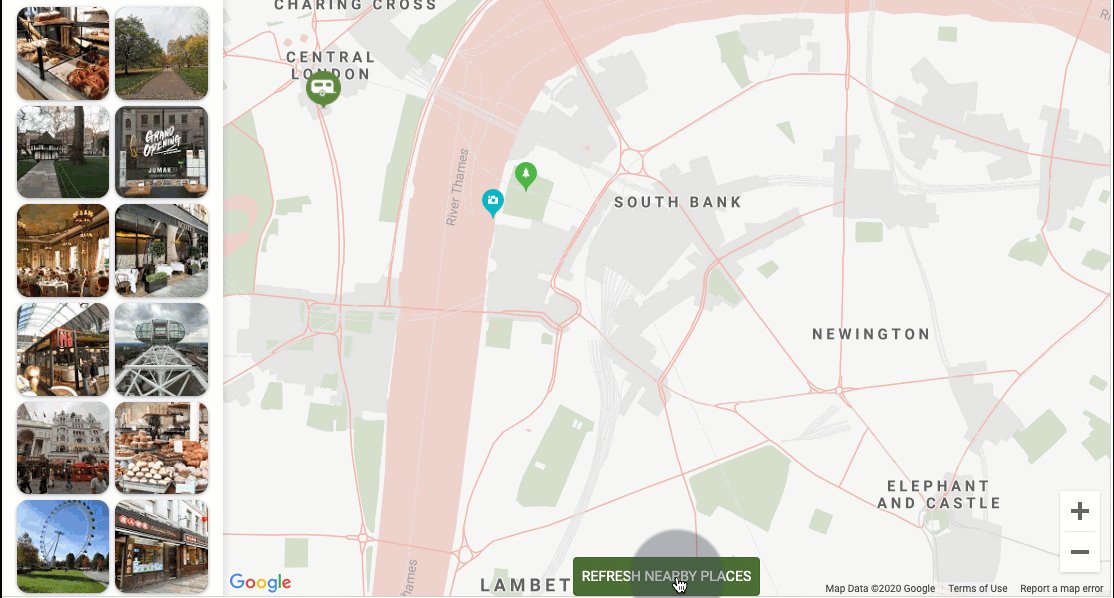
Places aren’t automatically refreshing when the user zooms out to view a broader area on the map. This way you can remain in control over loading the Local Context layer, however, in the mentioned situation, it may be worth refreshing the layer to show information for the newly revealed areas. You can provide your users with an option to request a place refresh through clicking a button, or you can allow the automatic map refresh based on map interactions such as zooming in or out.
Sample code:
// Refresh the search when the user clicks a button.
refreshButton.addEventListener("click", () => {
localContextMapView.search();
}Providing choice to your users in the Local Context layer
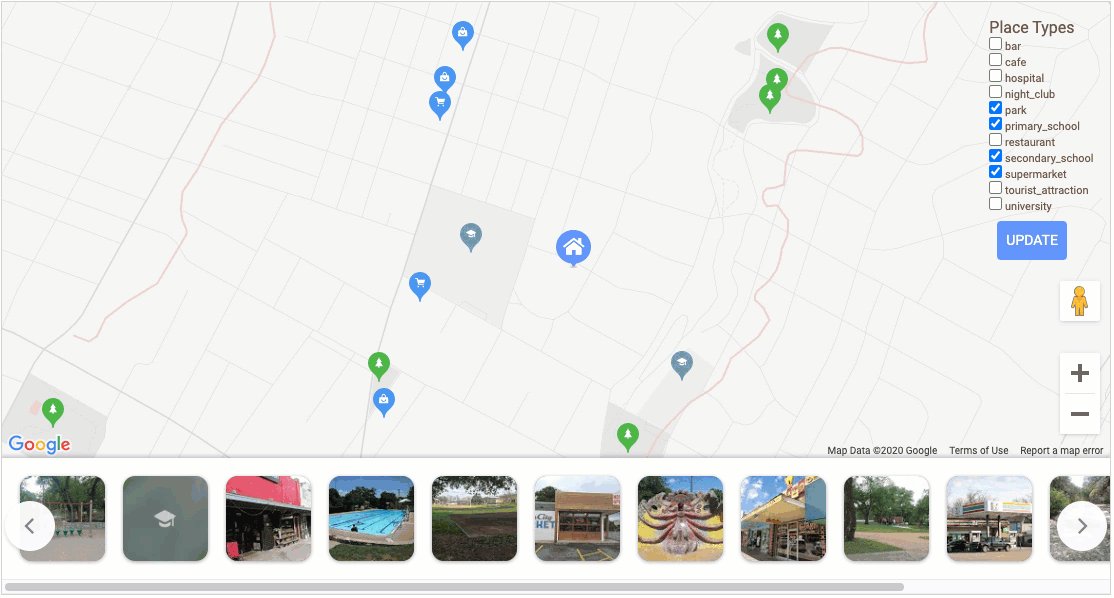
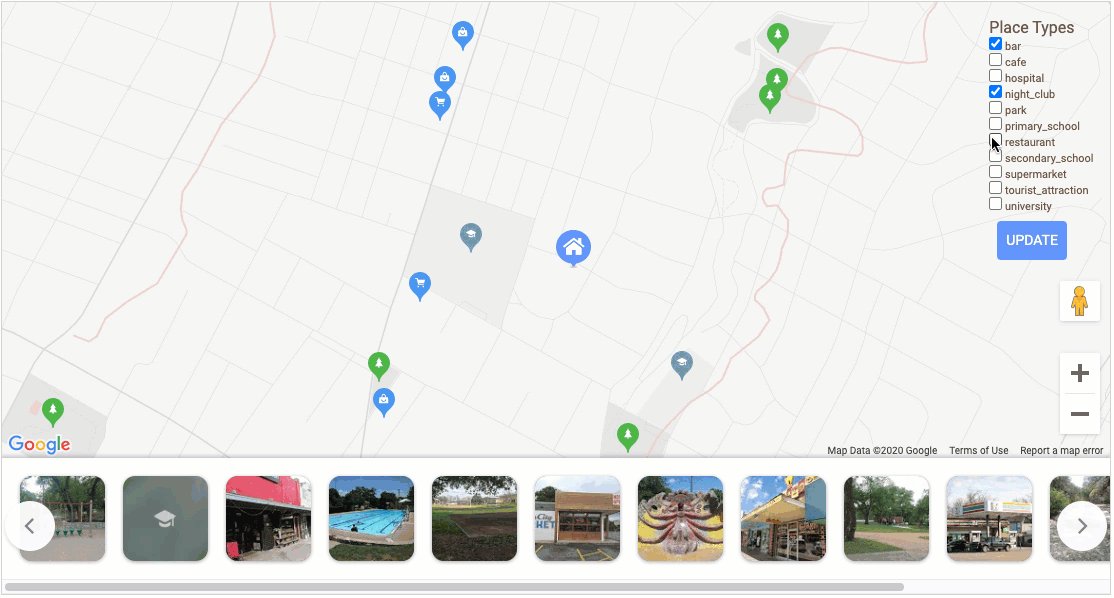
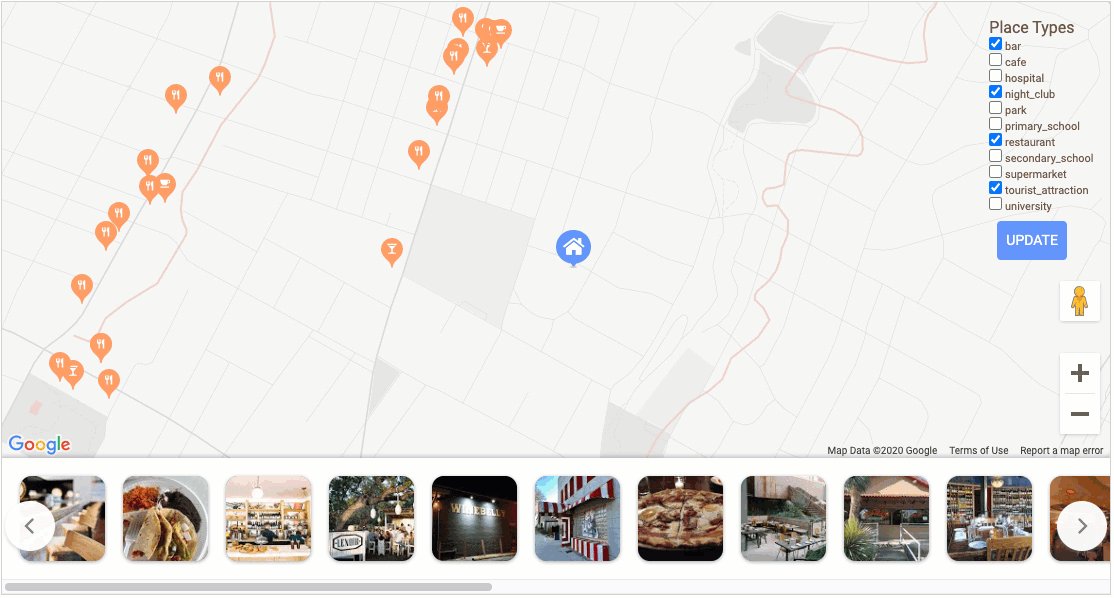
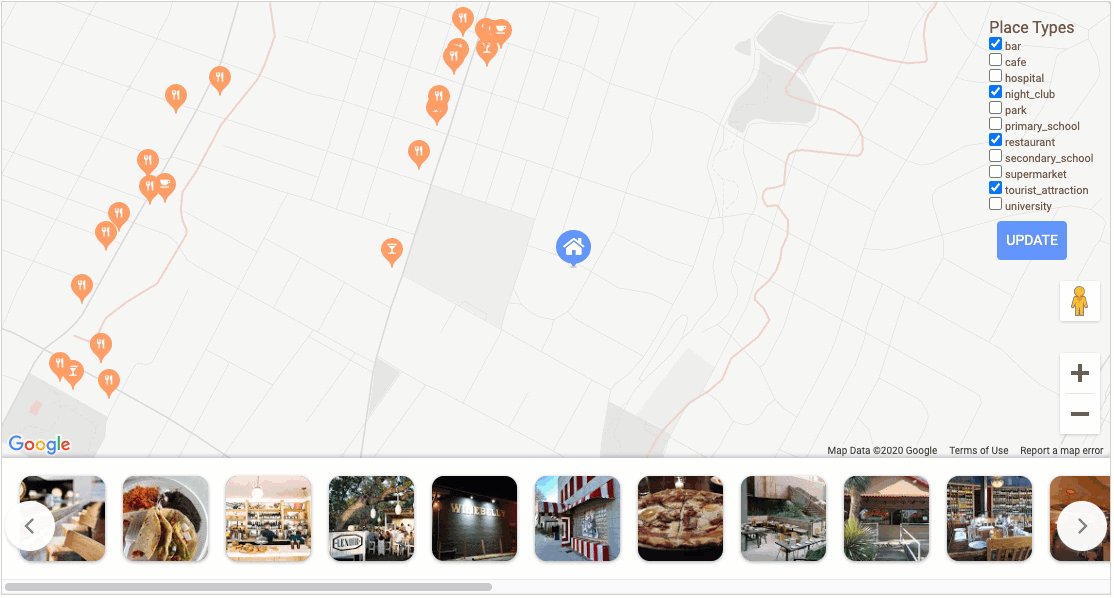
You can give your users an option to see a particular set of places with e.g. a filter that shows only tourist attractions nearby hotels they are interested in. Thanks to this, you can provide only the information that is important to your users at the given moment. You can detect such moments and reload the Local Context layer with the right parameters. In the example below, it’s a place type change from school and parks to restaurants.

During the beta period, Local Context is available free of charge as a Maps JavaScript API library. See Google documentation to start. In case of any questions or issues, contact us. Our Google experts will be happy to help you!
source: https://cloud.google.com/blog/products/maps-platform/how-refresh-local-info-based-user-and-business-needs-local-context