Markers are one of the basic map elements used for specifying exact locations. They are much needed on maps both in browsers and mobile apps to support your business regardless of its industry.
One of the recurring requests of developers using Google Maps APIs was to introduce advanced map marker features. Google answers community needs and presents Advanced Markers for Maps JavaScript API. It’s a new functionality you can use to create customized, high-performance markers that enrich your user experience and showcase your brand.
What are the capabilities of the new markers, and how can you use them?
Customization of the classic, red Google Maps pin
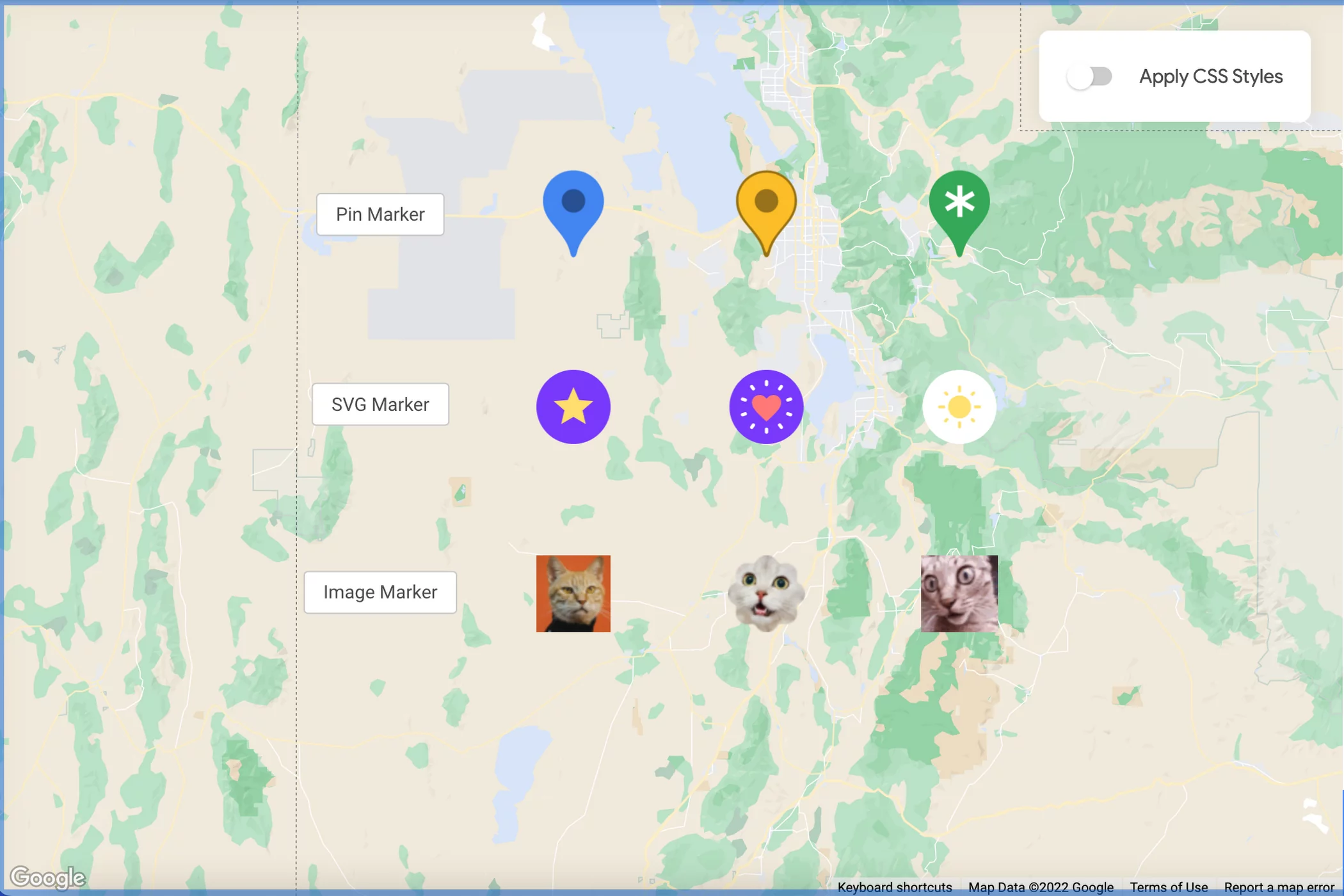
One of the features that developers asked for the most was an option for customizing the default red pin. Now you can change the color, background, icon, and outline of the pin directly in your code using the new class in Advanced Markers, “PinView”.
There are many use cases for marker customization. Here are some examples:
- retail companies can set marker colors of their store locations to match their brand colors.
- travel agencies can change marker colors and icons of places surrounding offered hotels. This way, their clients will clearly see which location best suits their needs.
- logistics companies can change their marker colors to reflect the delivery status or a real-time vehicle location.
Creating custom markers using SVG and PNG images
Advanced Markers also offers the option for personalizing markers using your own images, e.g. icons or photos. You can use any image format supported by the “img” HTML tag, e.g. SVGs and PNGs. Additionally, you can use CSS to style and animate your markers – change their size, opacity, position, color, etc. Adding your own logo or other brand elements has never been easier! ?

Examples of customized pin, SVG, and image markers
Creating interactive user experiences with markers
Another option for creating custom markers is to use HTML elements responding to user interactions. A use case example is a real estate agency displaying property prices as their markers. Such markers can react to user clicking or hovering over them by revealing additional useful information e.g. address, floor space, or the number of rooms and bathrooms.
Improved marker performance and accessibility
Advanced Markers load up to 66% faster than traditional Google Maps pins. They are also faster when panning and zooming. The new functionality also supports fast loading for large amounts of markers.
Google also improved the accessibility aspects. You can now create products that support screen readers and keyboard navigation.
Customize your pins with Advanced Markers!
Like map styling driven by data released earlier this year, Advanced Markers is included with Dynamic Maps for Maps JavaScript API as the newest Cloud-based map styling feature. For a smooth implementation, you may find it useful to look into Google’s documentation, demo, and introduction video. And if you need to leverage Google Maps Platform for your business operations, feel free to contact us ?
source: https://cloud.google.com/blog/products/maps-platform/announcing-highly-customizable-higher-performance-markers