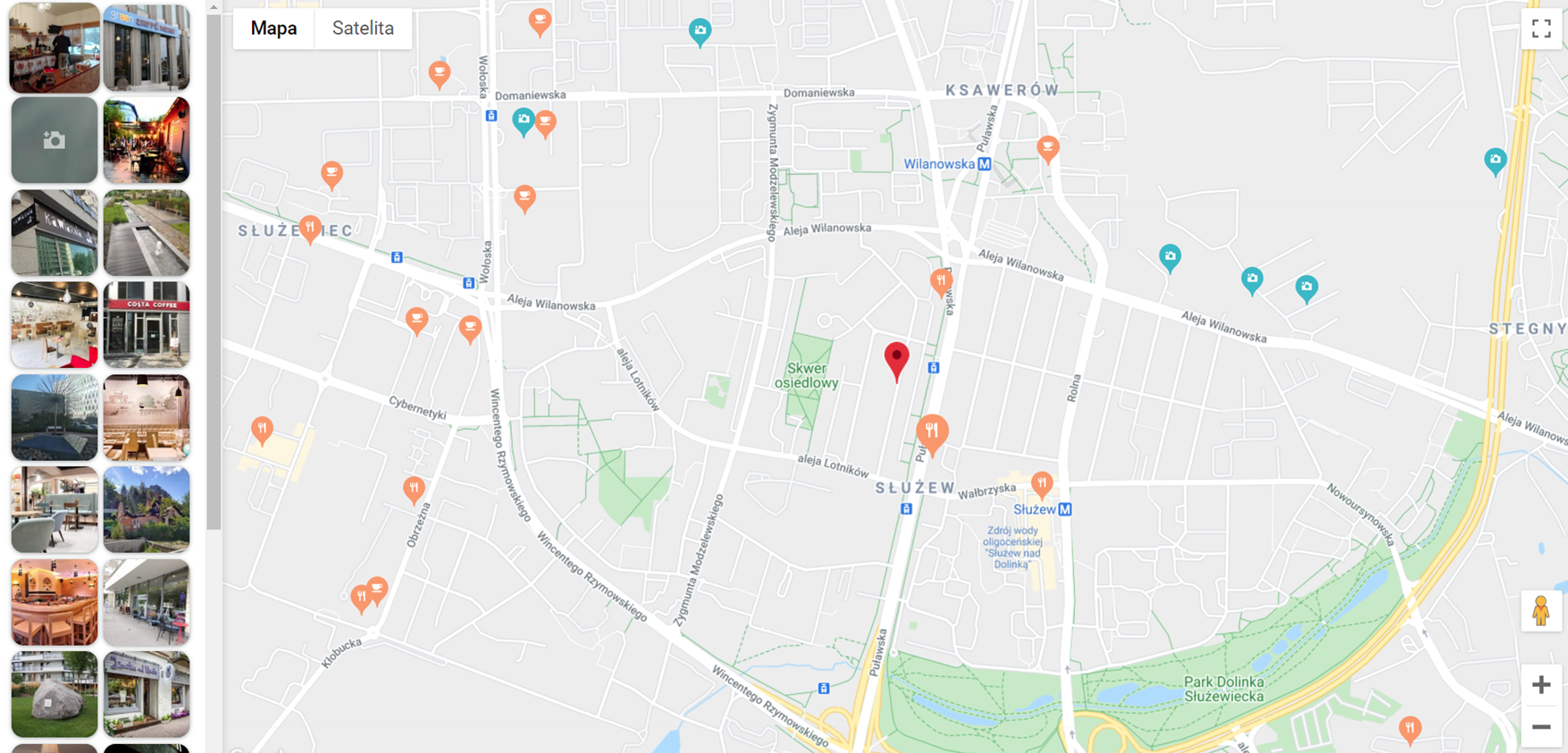
The last Google’s beta version brought about many new functions. We already talked about new tools for map customization and today we present the Local Context Map. It’s a widget that shows specific place types chosen by the user in the vicinity of a particular location.
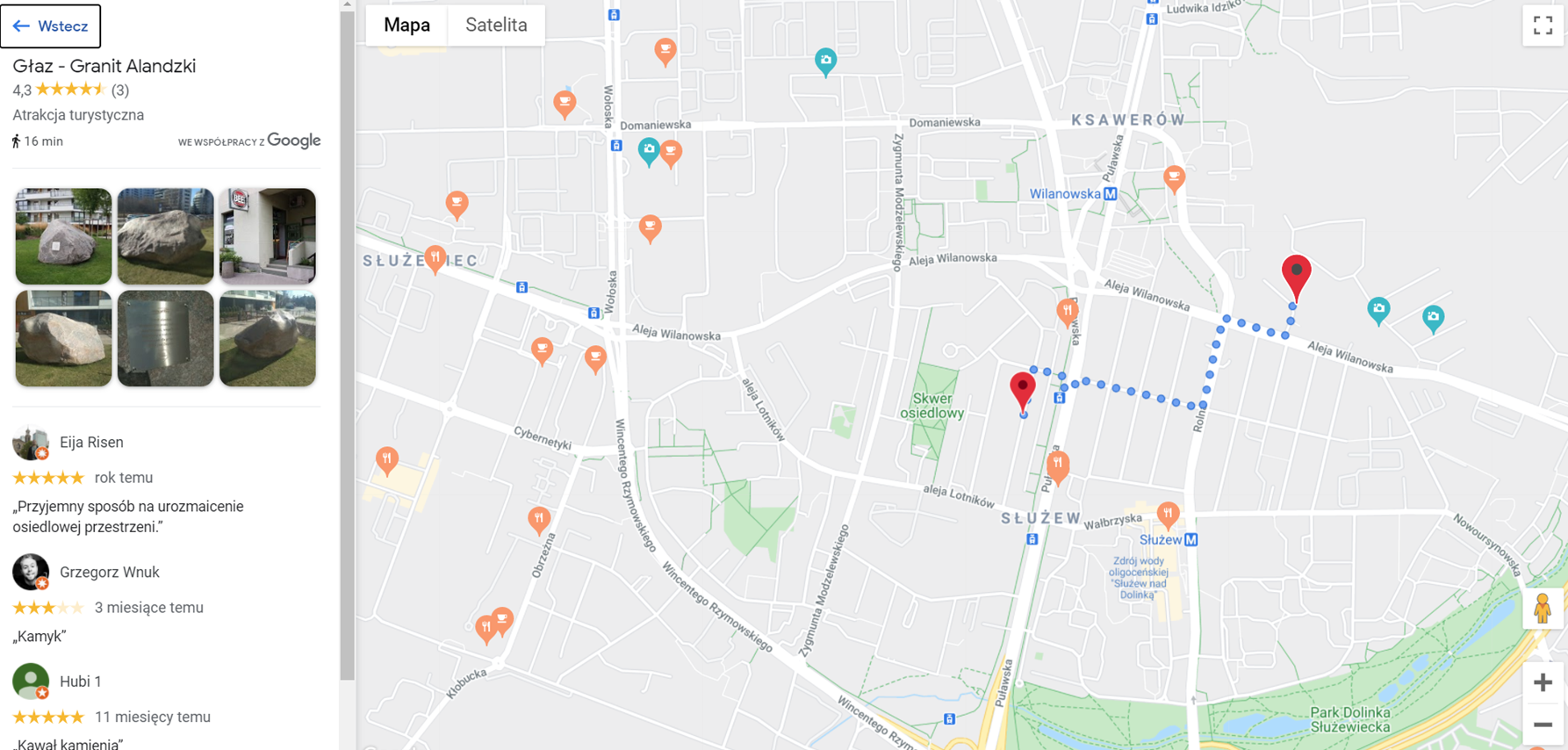
Local Context Map has an interactive side panel that includes pictures of searched places. After you click on the chosen photo, the local context library will display detailed information about the place, including user ratings, comments, and other useful data. Additionally, you can view the estimated time of driving or walking to the destination.
How can you implement the Local Context Map widget?
Here’s a step-by-step instruction:
1. When you load Maps JavaScript API, add the right library and set API version (Local Context Map is currently available for the beta version)
<script src="https://maps.googleapis.com/maps/api/js?libraries=localContext&v=beta&key=API_KEY&callback=initMap" defer> </script>
2. Create LocalContextMapView object with the following parameters:
- Element for which you want to get LocalContextMapView
- placeTypePreferences – maximum 10 types of the searched places. You can find the list of the supported types here
- maxPlaceCount – number of the places to be shown on the map. It has a value in the range of <0; 24>. 0 means, that the Local Context Library doesn’t load a single place on the map.
- directionsOptions – optional parameter for defining the origin point. After choosing a place in GUI and setting this parameter you get a route and estimated arrival time.
var places = ['restaurant', 'cafe', 'tourist_attraction']; var center = { lat: 52.175968, lng: 21.019255 }; var localContextMapView = new google.maps.localContext.LocalContextMapView({ element: document.querySelector('#map'), placeTypePreferences: places, maxPlaceCount: 24, directionsOptions: {origin: center}, });
3. Next, define a map.
var map = localContextMapView.map; map.setOptions({ center: center, zoom: 15 }); map.addListener('click', () => { localContextMapView.hidePlaceDetailsView(); }); var marker = new google.maps.Marker({position: center, map: map});
The map view is set with the first call when the map’s center and enlargement are defined.
The presented example includes event that hides details about the place when you click on any place on the map.
4. Additionally, you can set your approximate location as a center point of the local context map using geolocation HTML5 functions of the browser. When the user refreshes the page, they will need to confirm they agree to share their current location. After this, the chosen types of places in their close vicinity will appear on the map.
You need to modify your code to add geolocation:
function initMap() { var center = { lat: 52.175968, lng: 21.019255 }; if (navigator.geolocation) { navigator.geolocation.getCurrentPosition( position => { geolocationPosition = { lat: position.coords.latitude, lng: position.coords.longitude }; createContextMap(geolocationPosition); },() => { createContextMap(center); } ); } else { window.alert("The Geolocation service failed, used default center"); createContextMap(center); } };
If your browser struggles with defining location you will receive an error message and the page will load the default location. Creating the local context map is a different function:
function createContextMap(center) { var places = ['restaurant', 'cafe', 'tourist_attraction']; var localContextMapView = new google.maps.localContext.LocalContextMapView({ element: document.querySelector('#map'), placeTypePreferences: places, maxPlaceCount: 24, directionsOptions: {origin: center}, }); var map = localContextMapView.map; localContextMapView.map.setOptions({ center: center, zoom: 15 }); map.addListener('click', () => { localContextMapView.hidePlaceDetailsView(); }); var marker = new google.maps.Marker({position: center, map: map}); }
Finally, you get your approximate location:

Do you have any questions or problems? Would you like to see how Google Maps can improve your business? Our experts will provide all information!